Obtenir des réservations instantanées depuis votre site web
Vous avez votre propre site web pour promouvoir vos locations ?
Avec Smily, transformez-le en véritable centrale de réservation !
Vous trouverez ci-dessous les étapes pour intégrer notre outil de réservations instantanées et de requêtes, plugin appelé "BookNow widget" (fourni par Smily), sur votre site web :

Toutes les réservations reçues depuis notre widget seront synchronisées et gérables depuis Smily ! Aussi, dès que le widget sera installé, si vous avez des réservations ou bien des dates marquées comme indisponibles sur votre calendrier Smily, alors le calendrier de votre site web sera mis à jour pour toujours correspondre à votre planning Smily.
Dans cet article
- Intégration du formulaire
- Configuration avancée
- Ajouter du style
- Gérer des évènements
Intégration du formulaire
Option 1 : un widget pour toutes vos propriétés
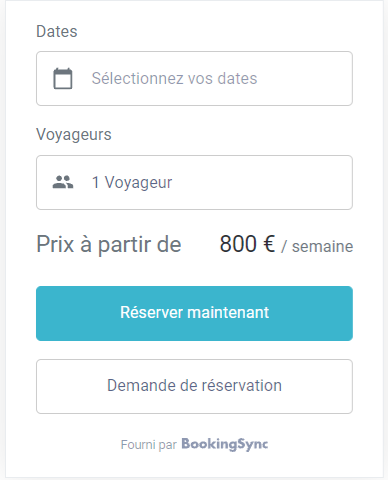
Idéal pour votre page d'accueil ou si vous avez une page "Réserver", le formulaire pour toutes locations permet au voyageur de sélectionner d'abord l'annonce qui l'intéresse puis les dates et le nombre de voyageur.
1) Allez dans votre compte BookingSync puis dans la section Locations.
2) Regardez l'URL pour en extraire votre identifiant de compte (ACCOUNT_ID), cette URL ressemble à :
https://www.bookingsync.com/fr/admin/v3/ACCOUNT_ID/rentals
3) Installez le code suivant dans votre site web
Note: Assurez-vous de mettre à jour l'information ACCOUNT_ID avec votre propre identifiant.
<div class="BookingSyncBookNowWidget" data-account-id="ACCOUNT_ID"></div> <!-- booknow styles --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&display=swap&subset=latin,greek,vietnamese,cyrillic-ext,latin-ext,cyrillic,greek-ext" rel="stylesheet"> <link href="https://www.bookingsync.com/api/v2/css/booknow_v2.css" rel="stylesheet"> <!-- booknow scripts --> <script src="https://cdn.bookingsync.io/libs/bookingsync-calendar-widget/2.0.2/js/bookingsync-calendar-widget.min.js" type="text/javascript" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script type="text/javascript" src="https://www.bookingsync.com/api/v2/js/booknow_v2.js"></script>
Option 2 : un widget par location
1) Allez dans votre compte Smily puis éditez la location pour laquelle vous souhaitez mettre en place le widget.
2) Regardez l'URL pour en extraire votre identifiant de compte ( ACCOUNT_ID) et votre identifiant de location (RENTAL_ID), cette URL ressemble à :
https://www.bookingsync.com/fr/admin/v3/ACCOUNT_ID/rentals/RENTAL_ID/edit
3) Installez le code suivant dans votre site web
Note: Assurez-vous de mettre à jour les informations ACCOUNT_ID et RENTAL_ID avec vos propres identifiants.
<div class="BookingSyncBookNowWidget" data-account-id="ACCOUNT_ID" data-rental-id="RENTAL_ID"></div> <!-- booknow styles --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&display=swap&subset=latin,greek,vietnamese,cyrillic-ext,latin-ext,cyrillic,greek-ext" rel="stylesheet"> <link href="https://www.bookingsync.com/api/v2/css/booknow_v2.css" rel="stylesheet"> <!-- booknow scripts --> <script src="https://cdn.bookingsync.io/libs/bookingsync-calendar-widget/2.0.2/js/bookingsync-calendar-widget.min.js" type="text/javascript" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script type="text/javascript" src="https://www.bookingsync.com/api/v2/js/booknow_v2.js"></script>
Option 3 : Un formulaire pour une liste spécifique de locations
1) Allez dans votre compte Smily puis éditez la première location pour laquelle vous souhaitez mettre en place le widget.
2) Regardez l'URL pour en extraire votre identifiant de compte ( ACCOUNT_ID) et votre identifiant de location (RENTAL_ID), cette URL ressemble à :
https://www.bookingsync.com/fr/admin/v3/ACCOUNT_ID/rentals/RENTAL_ID/edit
3) Répétez les étapes 1 and 2, afin de collecter tous les RENTAL_ID des locations qui vous souhaitez dans le widget
4) Installez le code suivant dans votre site web
Note: Assurez-vous de mettre à jour les informations ACCOUNT_IDet RENTAL_ID1,RENTAL_ID2,... avec vos propres identifiants. Chaque RENTAL_ID doit être séparé par une virgule ",".
<div class="BookingSyncBookNowWidget" data-account-id="ACCOUNT_ID" data-rental-id="RENTAL_ID1,RENTAL_ID2"></div> <!-- booknow styles --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&display=swap&subset=latin,greek,vietnamese,cyrillic-ext,latin-ext,cyrillic,greek-ext" rel="stylesheet"> <link href="https://www.bookingsync.com/api/v2/css/booknow_v2.css" rel="stylesheet"> <!-- booknow scripts --> <script src="https://cdn.bookingsync.io/libs/bookingsync-calendar-widget/2.0.2/js/bookingsync-calendar-widget.min.js" type="text/javascript" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script type="text/javascript" src="https://www.bookingsync.com/api/v2/js/booknow_v2.js"></script>
Configuration
Plusieurs paramètres peuvent être transmis par le widget afin de pouvoir couvrir au mieux vos besoins.
Par exemple, pour demander aux voyageurs leur numéro de téléphone pendant le procesuss de réservation, vous pouvez ajouter le paramètre data-phone, comme indiqué :
<div class="BookingSyncBookNowWidget" data-account-id="ACCOUNT_ID" data-rental-id="RENTAL_ID" data-phone=""></div> <!-- booknow styles --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&display=swap&subset=latin,greek,vietnamese,cyrillic-ext,latin-ext,cyrillic,greek-ext" rel="stylesheet"> <link href="https://www.bookingsync.com/api/v2/css/booknow_v2.css" rel="stylesheet"> <!-- booknow scripts --> <script src="https://cdn.bookingsync.io/libs/bookingsync-calendar-widget/2.0.2/js/bookingsync-calendar-widget.min.js" type="text/javascript" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script type="text/javascript" src="https://www.bookingsync.com/api/v2/js/booknow_v2.js"></script>
Voici la liste des paramètres
data-phone: pour demander aux voyageurs leur numéro de téléphone pendant le processus de réservationdata-lang: pour définir la langue du widget. Il peut prendre la valeur de "de" pour l'allemand, "en" pour l'anglais, "fr" pour le français, "sv" pour le suèdois, "it" pour l'italien, "ru" pour le russe, "es" pour l'espagnol, "nl"pour le hollandais.data-min-stay: définit la période maximum pour la date de départ une fois que la date d'arrivée est sélectionnée.data-source-id: lie la réservation avec la source correspondante dans BookingSync.data-country: Pays par défaut pour le champs Téléphone
Ajouter du style
Ce widget va inclure le code HTML dans votre page, mais vous pouvez également ajuster le style très simplement en utilisant le CSS.
Voici comment modifier la couleur des boutons par exemple :
<!-- customize colors -->
<style>
html .BookingSyncBookNowWidget.BookingSyncWidgetUtils__reset {
--bookingsync-booknow-accent-primary: rgb(255, 166, 87);
--bookingsync-booknow-accent-primary-hover: rgb(255, 106, 7);
--bookingsync-booknow-accent-secondary: #333;
}
html .BookingSyncBookNowWidget.BookingSyncWidgetUtils__reset .BookingSyncCalendarWidget__calendar {
--bookingsync-calendar-highlighted-bg-color: var(--bookingsync-booknow-accent-primary);
}
</style>
Scripting
Si vous devez interagir avec le widget en utilisant Javascript, vous devrez attendre qu'il soit complètement chargé avant d'interagir sur son DOM.
Voici un exemple de modification du texte "Demande de réservation".
$(function() {
var BOOKNOW = '.BookingSyncBookNowWidget';
return $(BOOKNOW).on('bookingsync:view:load:success', function() {
return $(BOOKNOW + '__inquire a').text('Send inquiry');
});
});
Events
Ce widget a été imaginé avec la notion d'évènements, ce qui le rend très pratique pour suivre les étapes qui vous importent. Ces évènements peuvent être utilisés pour des analyses approfondies, des validations spécifiques, et d'autres encore.
Voici un exemple qui écoute l'évènement déclenché lorsqu'une requête où le bouton réserver maintenant a été envoyé avec succès et envoie cet évènement à Google Analytics.
<script>
$(document).ready(function () {
if (typeof $BookingSync !== 'undefined') {
$BookingSync(document).on('bookingsync:inquire:submit:complete', '.bookingsync-booknow', function() {
ga('send', 'event', 'inquiry', 'sent');
});
$BookingSync(document).on('bookingsync:booknow:submit', '.bookingsync-booknow', function() {
ga('send', 'event', 'booknow', 'sent');
});
}
});
</script>
Here is the list of all supported events:
- bookingsync:booknow:submit
- bookingsync:booknow:submit:error
- bookingsync:booknow:submit:success
- bookingsync:dates:change
- bookingsync:inquire:next
- bookingsync:inquire:next:error
- bookingsync:inquire:next:success
- bookingsync:inquire:send
- bookingsync:inquire:send:error
- bookingsync:inquire:send:success
- bookingsync:inquire:submit:before
- bookingsync:inquire:submit:success
- bookingsync:inquire:submit:complete
- bookingsync:inquire:submit:error
- bookingsync:price:loading
- bookingsync:price:updated
- bookingsync:rental:change
- bookingsync:rental:loading
- bookingsync:rental:update
